 SE王
SE王これからはWeb制作とマーケチングじゃ。
 しっつじー
しっつじーそ、そうなんですね!!
 SE王
SE王なんだ知らないのか!わしも知らんけどな。
噂によるとマーケチングを実践したら、隣のエムイー王国も潤ったそうじゃ。
 しっつじー
しっつじーエムイー王国の観光客も増加とききますしね、、
 SE王
SE王とりあえずマーケチングを学んでこい!
 しっつじー
しっつじーは、はぁ。。
ただしくは、マーケチングではなくマー
 SE王
SE王いってこい!!
 しっつじー
しっつじーかしこまりました!
1ヶ月後…
 しっつじー
しっつじーマーケティングの本で学習してみたが、わけがわからない。。
基礎はたしかに3Cだの、4Pだの教えてくれるが実践の仕方がわからない…!!
 SE王
SE王まだか?
 しっつじー
しっつじーうっ…
 しゅーへい
しゅーへいというわけで始まりました!
しゅーへいブログ。
マーケを実践して、売上が3倍も上がった。
デザイナーもマーケティングを学習した方がいい。
なんてツイートが最近よく耳にします。
たしかにお客様に貢献できる可能性があるマーケティングは、
可能性がありますが、一体何を勉強をすればいいかわからない。
といった現状でして、たまたま上手く行った経験を基に、情報商材として
マーケティング経験教材を制作して、買ってみたら内容が薄かった。
読み物としてはよかったが、実戦では使えないものだった。
なんてことが多発しているようです。
それもそのはず、マーケティングは実践して→失敗して→改善の繰り返しで能力が上がっていくので、
1.2ヶ月学習したところで全然成果はでません。
今日は、2年かけて模索し続けてきた、Web制作者が知るべきマーケティング基礎を
無料でお話ししていきます。
この記事では、しっつじーのように、
デザイナーでも学ぶ必要があるマーケティングってあるの?
なにそれ?といった方でも吸収できるでしょう。
それではやっていきましょう!
Web制作者にそもそもマーケティングは必要なのか?

基礎的なマーケティングの知識は必要か?
 しゅーへい
しゅーへい結論:必要です。
Webサイトはいわば、自動営業ツールですから。
サイトを見てくれた人に、申し込みまでしてくれる「マーケティング力」を養うこと。
これだけです。
しかしですね、、、
よくWeb制作とマーケティングを掛け合わせると、月収が上がるなんて話。
聞きますよね。。
私はこう思うんです。
「デザイナー/コーダーなら、デザイン力をまずは上げよう」と。
いきなり惑わせてすいません。笑
優先順位は
デザイン>>>>マーケティングです。
だって、たかが1年もデザイン学習していない人が、
芸術大学を出られた方に勝てるわけないじゃないですか。
デザインでそれなりの価値提供を出来ていないうちは、
デザインの基礎力を向上させるべきなんです。
正直マーケティングはそのあと。
しかもTwitterを開くとデザイナーは、マーケティング学べばOK。
と言って、マーケティングの本だー!!といって、
「3C?4P分析?え、なにそれ。。」状態。
実務で使えるなんて思えない。。。
それもそのはず。だってそこで学ぶマーケティング。
私の中でのマーケティングは、流行をキャッチアップしなければいけない
生き物。いわば、永久に学習しなければいけないもの。と認識しています。
学習の底が無限大ですので、沼にハマるなんてことに。
そこまでをデザイナーに求めるのもナンセンスなのでは。と感じています。
その中でも知って損がないマーケティング基礎だけお伝えします。
駆け出しWeb制作者が学んで損がないマーケティング基礎とは。

学習の流れは以下です。
① 申し込みたくなるサイトを沢山みる
② 画像選定を学ぶ
③ トップページ→申し込みまでの導線はどうなっているか。
④ 商品、サービスのヒアリング
「ターゲットを理解する。」
これにつきます。
必要なのは、あなたのクライアントの商品/サービスを購入してくれる方のこと。
そのための武器を手に入れにいきます。
結果的にデザイナーが意識するべきところは、
トップページに訪問してくれた方に、申し込みまで誘導すること、
いわば案内人の役割を果たすことが、マーケティングをする。
といったところになります。
そのための学習方法を説明していきましょう。
① サイトを沢山みる

まずはあなたが、申し込みたくなるサイトを沢山見ることです。
プロが制作したLPというのは、改善が何回も施されており、
ユーザーファーストである可能性は高い。
かつ、最適化されたデザイン、見せ方の順番に違いないです。
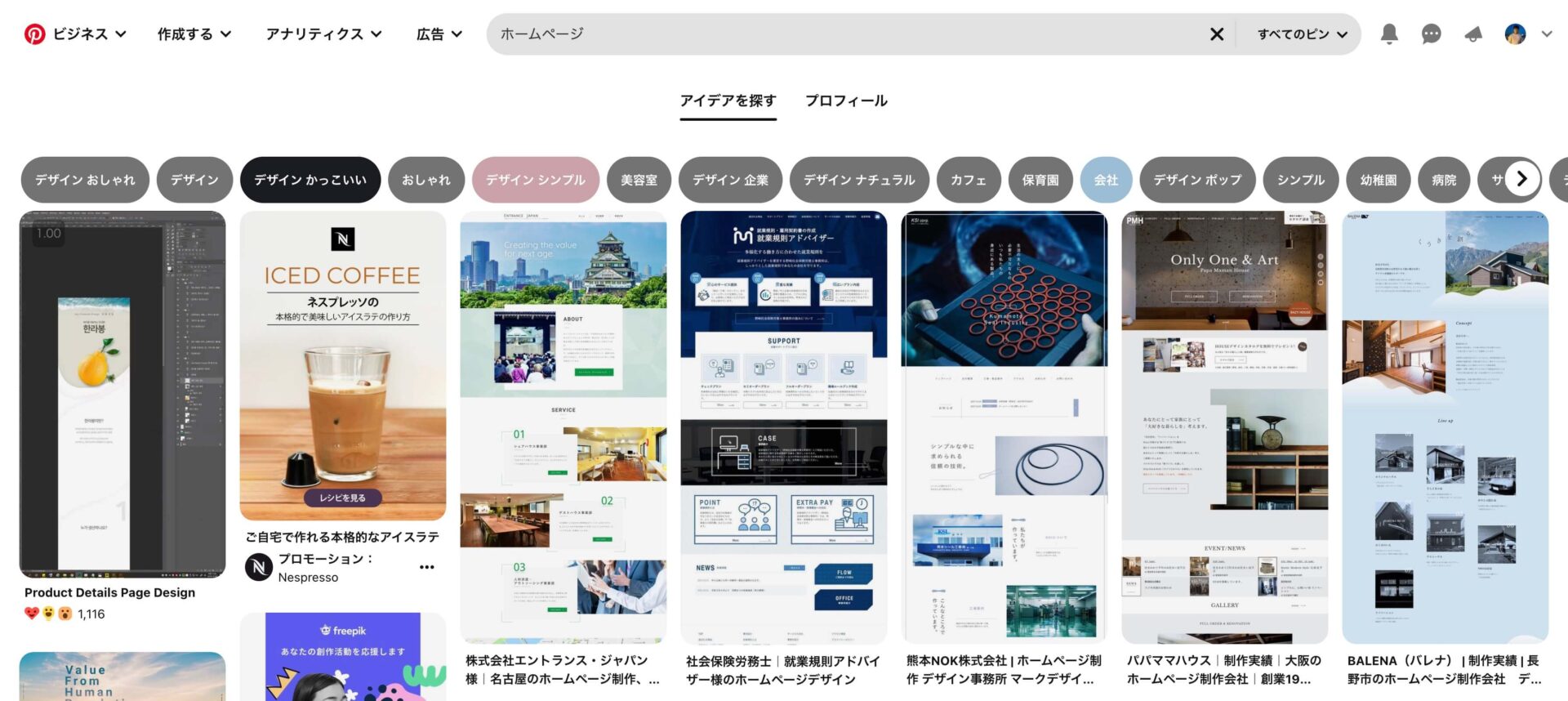
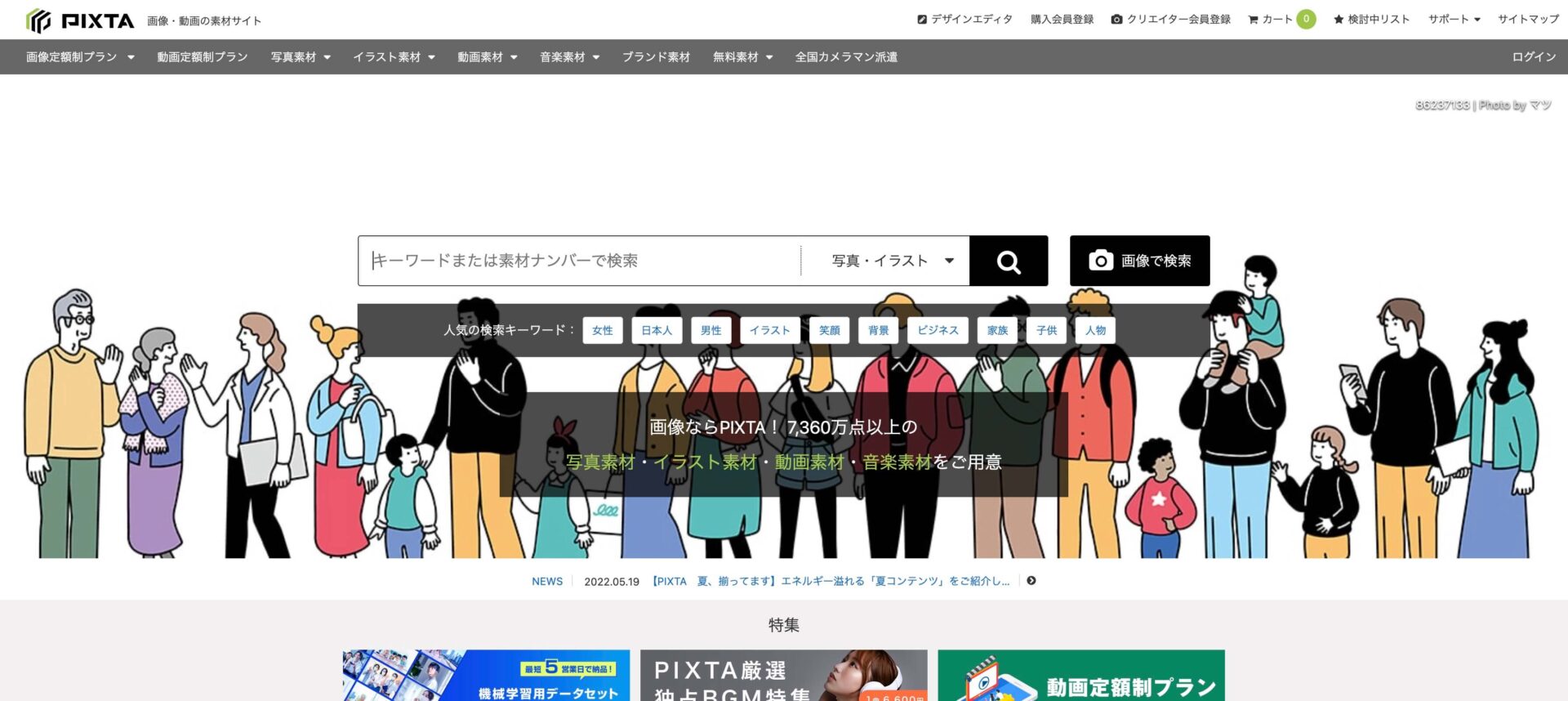
サイトを見るために集約されたまとめサイトがこちらです。
Pinterest では実際にアップされたWebサイト、ランディングページが公開されています。
「ランディングページ、ホームページ」と調べてあなたが気になったサイトをまずは見てみましょう。
もし、気になるカテゴリがある場合はそちらに絞ってみるのもいいかと思います。
② 写真選定を学ぶ

サイトの30-40%が写真で埋められています。
写真はもうめちゃくちゃ大切です。
みなさん、HTML/CSSと配色などしか学んでないってことありませんか?
写真を学ぶことが、マーケティングにつながると思っています。
ただ写真を学ぶ。といっても、
ディレクター。またはマーケター。が作成したキャッチコピーに
あった画像を持ってくることが重要です。
もしお客様の素材が少ない場合は、写真素材サービスを利用しましょう。
この2社のうちどれかを使用すると良いです。
この時に意識することは、
・外国人を使用しないこと。
・フリー素材はなるべく顔を出さない。
この2点を意識しましょう。
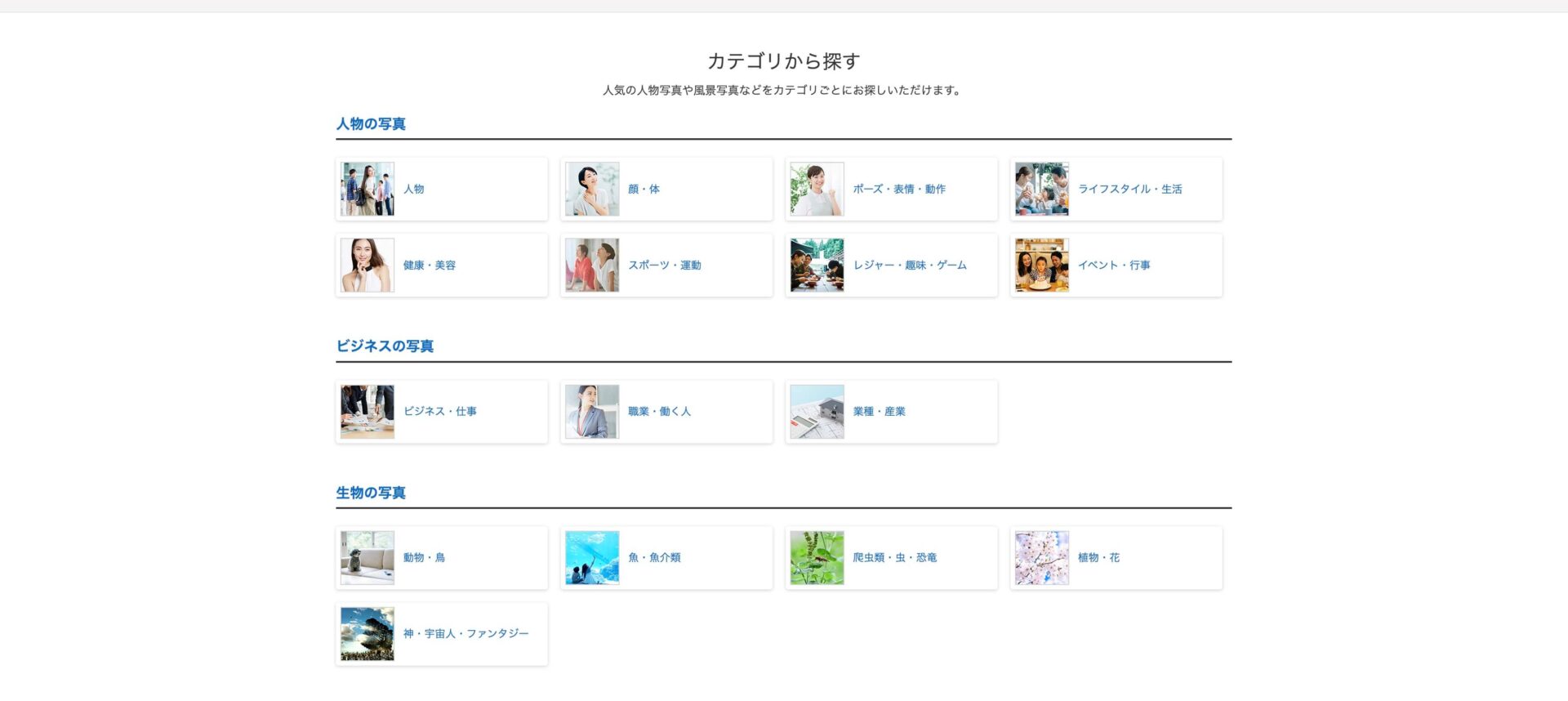
2点をカバーしてくれるのが、Pixta の写真です。
AdobeStock も豊富ではありますが、写真選定をするのに結構時間がかかったり、
海外向けではありますので、日本サイトとの違和感を感じるところもあります。
写真選定を早くしたい。人物写真を日本人にをこだわりたい。
それなら Pixtaという形にするのもありですよ。
Pixtaの写真を選定をするために、女性・男性の写真を沢山みることで、
関わる事業者様のLP・ホームページにカテゴリに合わせて閲覧することも可能です。
常日頃から、写真販売しているサイトはみておくと、
ご提案する際にきっと楽になってきますよ。
もし有料素材を使用する場合は、
こちらで契約して契約費+写真選定費で見積もりを出します。
作成すると制作者にとってマイナスになることはありませんし、
発注者も写真選定の難しさを理解していただけます。

50点プランさえ購入しておけば、
写真素材、選定費用で合計で3万円以上上乗せした受注することも可能ですので、
提案してみるのもひとつの手だと思います。
③ トップページ→申し込みまでの導線はどうなっているか。

トップページから申し込みまでの導線をどう張っているのか。
これが超重要なんです。
気づいたら押している。という状態に持っていくことが重要です。
そのために必要なことはなにか。
お客様、サービスを知ることです。
見やすい、伝わりやすいデザインをするのが私たちの仕事。
かっこいい、オシャレなデザインを作成すること。だけがWebデザイナーの仕事ではありません。
もし理解出来ていただけたなら、この考えからは脱却しましょう。
分かりやすいデザインを作成することを心がけることです。
④ 5W1Hで、お客様の商品・サービスをヒアリング

申し込みまでをどう作成していくかは、商品への理解と、
どのような営業を行っているか知る必要があります。
Who: 誰が
When: いつ
Where: どこで
What: 何を
Why: なぜ
How: どのように
5W1Hを知ることで、現在のお客様の属性を振り返って、
お客様で多い属性に刺さる、ホームページを作成することができるからです。
参考例として
地方の歯医者さんのサイトとすると、、、
Who: 40代以上の男女だが、女性多め
When: 歯が痛いとき
Where: 家で
What: 虫歯、インプラントなどの入れ歯の相談
Why: 痛いから。食事が楽しくないから。
How: 痛くない施術を求めたい
となった場合には、
・写真には40代以降の女性を多く入れる。
・虫歯、インプラントの相談に乗ってもらえると分かりやすいようにページの上部に並べる。
・この2点の相談に来た方の施術事例をトップページに載せる。
・痛くない施術を理解してもらうキャッチコピー、配色を少し考える。
・相談箱(Googleフォーム)を用意する
・サイト内に施術紹介を入れたYouTubeを入れる提案をする。
などなど。5W1Hをまとめたものを見ながら、
そのターゲットがみやすい、反応して読み進めてくれるコンテンツ、工夫は何かを考えます。
来て欲しいお客さんがサイトに来てくれて、
強み、悩みを解決した未来を伝えられるにはどういう順番で伝えていくのが良いか。
これを考えながら、作成していくだけでも十分マーケティングを意識したWeb制作になること間違いなしです。
⑤ 営業で価値を感じていただいた事例を聞く

Webサイトを持たない事業が成り立っているのは、
営業マンが存在し、優秀である可能性が高いです。
そこでWeb制作者が、クライアントにどういった
営業をしているかをヒアリングしていきます。
一番知りたいことは、
その商品に対して、どういうトーク、魅力を伝えたら
購入に至ってくれるかを聞き出します。
その後に手法などもお聞きします。
・アポイントの取り方
・ターゲットは誰か
・営業トークの流れはどのように行なっているか
・今まででどういう営業が手応えあったか
これらをヒアリングして、クライアントにテキストで送ってもらう。
またはテキストが苦手な場合、ZOOM などのビデオ通話でヒアリングしましょう。
その流れをWebで見た人用に置き換える。
こうすることで、Webサイトが自動営業してくれるようになります。
⑥ お得意様にアンケートを取る

アンケートを取ることもマーケティング活動になります。
・なぜ購入したのか
・使用している感想
・サービス改善案
を頂ける可能性があるからです。
なぜ購入したのかと、使用していう感想を得ることができれば、
商品のことを私たちが言うよりも説得力があります。
これからお客様になってほしいユーザーが求める
文章を書くヒントを得ることもできますからね。
マーケティングの参考になるデザインを紹介

以上が知っておきたいマーケティング基礎でした。
では、私が感じたマーケティングを意識しているホームページ、LPが参考になったものを紹介していきます。
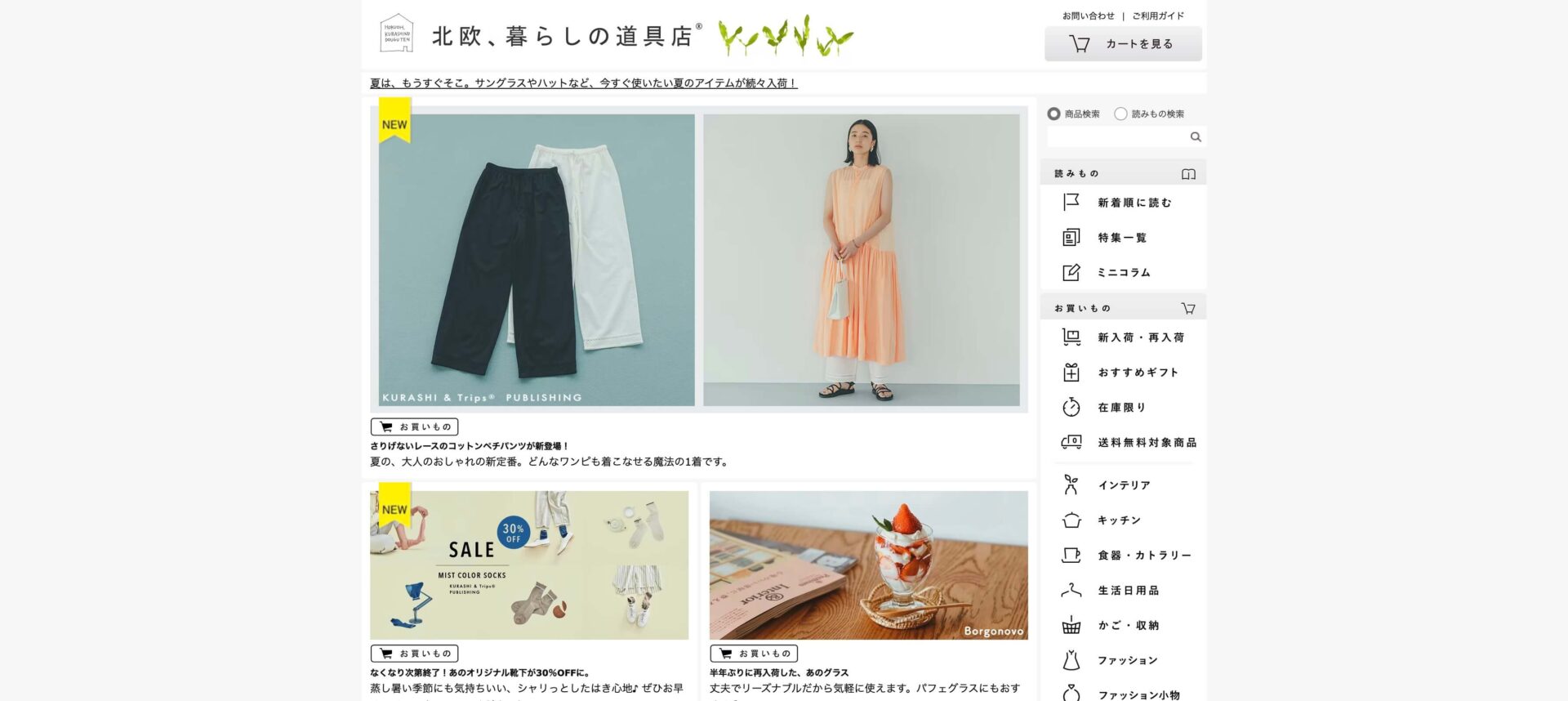
北欧、暮らしの道具店

インテリア・雑貨を扱うECサイトです。
デザイナーでECサイトを任されるのはなかなか難しいかもしれないですが、
ECサイトは改善しまくっているサイトですので、学習の宝庫です。
一番の特徴だと感じるのは、メディア型ECだなという点。
・大抵のECサイトは、商品を一番上に載せる。
・しかし北欧、暮らしの道具店 は、使用シーンを提示した 商品紹介&メディア に飛ばす。
・商品なのか、メディアなのかはっきりさせる。
・レシピを紹介して、北欧、暮らしの道具店 のことを知ってもらうきっかけを作っている。
・トンマナの統一感をだしていて、コントラスト低めの写真を載せている。
ECサイトのデザイナーは、時にディレクターポジションも任される可能性があるかと思います。
そんな時真似したいのがこちらのECサイト。
やはり商品を並べたいというお客様に対して、アクションしてもらえる
写真であったり、メッセージを載せないといけないです。

商品名とメッセージ込みでのトップを見せることで、
訴求したい人に、知りたい!を提供して商品を購入いただく流れを理解することが可能になってきます。
またデザイン要素の少ないサイトに見えるかと思いますが、
写真のコントラストの統一はかなりされているかと思います。
「トンマナの統一」なんて言ったりもしますが、
トンマナの統一をすることで、このサイト全体で提供している雰囲気は何かを
伝えて、この世界観が好きなお客様の意欲を上げることにもつながります。
ここで学んでおきたいのがPhotoShopでのカラーグレーディングですが、
こちらに関しては、興味があればまた次回説明します。
»» 北欧、暮らしの道具店 のホームページをみる。
メンズクリア

「ばんばいざい」という3人組YouTuberがイメージキャラクターを務めるホームページ。
流行りの脱毛サロンです。
・痛みを感じるってよく聞くが軽減してくれる。
・料金、サービスがすぐわかる。
・店舗がどこにあるのかすぐ調べられるようになっている。
・予約もWebでできる。
とてもユーザーファーストであるなと感じる、サイト構成です。
素人が作成すると、なかなかこうは見せることができません。
メンズクリアの脱毛は、痛くない。
脱毛やってみたいけど、軽く始めたい方向けの料金設定。
始めたいけれど、脱毛って何がいいのかわからない方向けの無料カウンセリング。
最初にコンセプトを上に持っていきがちですが、お客様に対してメリットがあるものを
上に持ってきて、気になった人はそこで店舗を調べることができるようになっております。
この構成はぜひ真似してみましょう。

特にマーケティング要素が強いなと感じたのは、
料金設定のページです。
お得な値段設定を提示して、90%OFFのオファーを出したあとに、
お問い合わせボタンある。
といった設置方法です。これは見たらなんだ簡単じゃん。とおもうかもしれないですが
このようなオファー→ボタンを作成できるデザイナーはほとんどいないです。
「オファーを引き出すデザイナーがいない」
といったところが現状というところ。
オファーができるものがあればお問い合わせできる可能性が高くなります。
「オファーや、初回限定価格などないでしょうか。」とクライアントにヒアリングしましょう。
»»メンズクリア のホームページを見る
まとめ
以上がWebデザイナーでも必要なマーケティング基礎と、学習内容でした。
さらっとこの記事を読んで知った後は、
・既存サイトを見て、申し込みまでの工夫をインプット
・画像サイト Pixta を見て、写真差し替えでイメージアップに繋がらないかと考える
この2点を習慣として取り入れてみましょう。
継続することで、リニューアルデザインの提案ができたり、
あなたが制作したお客様のWebサイトの申し込み数が増えていくはずです。
マーケティング基礎を学んでいくことで、ただデザインだけ作るホームページから、
売り上げに貢献するホームページへと変わっていきます。
日々ここに書かれている内容を振り返り、
デザイナーでも実践できるマーケティングを習得していきましょう。
 しっつじー
しっつじーよっしゃ!これでマーケティングがわかったぞ。
これからサイトを沢山みまくって吸収していくぞ…!
 SE王
SE王まだか?
 しっつじー
しっつじーうっ…
読んでくださってありがとうございました!
ではまたっ!
※すぐ求められている場合は、ささっと取り入れなければ行けないので、ご注意を。
またこのブログの登場人物、王国名はフィクションではありますが、なかなかに現実で起こっていることですので
ややフィクションとさせていただきます。
