こんにちは!
しゅーへいです。
月5万あったら何をしますか?
 だらだらちゃん
だらだらちゃんあの最近出るヘッドホンとか欲しいし、
ハワイ旅行に行きたいし、
読みたかった本を沢山買いたいなー!!
月5万円の収入を得ることで、いきたかったところとか、
欲しい物が買えるようになり、大きく休日の過ごし方を変えられるようになります。
 だらだらちゃん
だらだらちゃん「毎日仕事ととの行き来の毎日。」
「別に家帰っても何もすることないなぁ。」
「スマホいじってるだけだなー。」
とかって思っている人は、20代30代。
人生で一番行動できる時間を有効活用して、有意義な時間を過ごしませんか。
2030年には肉体仕事、単純作業のほぼ大半がAIに仕事を奪われると言われています。
副業をすることで、スキルを身につけて副業からのジョブチェンジをすることだって可能です。
私は2年前にWeb制作の学習を始めて、挑戦してなかなか成果が出ないで大変なこともありましたが、
結果、良かったなと思っております。
最初はWeb制作に必要なプログラミングも全然わかりませんでした。
だんだん分かるようになってきて今では、新しい事業を始めたいと思っている方にホームページ制作を行ったりとか、 Web で集客する支援を行っております。
これを見てくださっている方は、これから学習を始めたい副業を始めたいと迷っているはずですので、
記事を読んで動こうかなと決めるきっかけになればと思います。
では、月5万円を目指すWeb制作の副業の始め方を徹底解説をしていきましょう!
どの流れで副業を始めると良いのか
初めに学習の流れを知りましょう。
① Webデザインを学ぶ
② HTML/CSSを学ぶ
③ jQueryを学ぶ
④ サイト制作の写経を行う。
⑤ デザインカンプからのコーディングを学習する
⑥ ポートフォリオ作成を行う。
⑦ 営業をしながらWordPressを学習する。
この流れで実行していきます。
 だらだらちゃん
だらだらちゃん副業って動画編集とか、ブログとかいくらでもある中で、なんでWebデザインがいいの?
では早速、なぜWebデザインなのかをお伝えしていきます。
なぜWebデザインが良いのか?
なぜWebデザインを学ぶべきか。
動画編集だったりとかブログだったり、YouTubeだったり様々な副業はありますが、どれも良い副業だと思っています。
しかし、一番コストパフォーマンスとして、”学んですぐ稼げる”
という領域は Webデザインの領域が間違いなく稼ぎやすいです。
 だらだらちゃん
だらだらちゃんでもデザインってセンスがいるのでは…!
デザインセンス0からでも、才能なしからでも始めることができます。
Webデザインは、アートではなく配色、余白など基礎を覚えてアウトプットしていくことで
実力を伸ばすことが可能だからです。
ホームページ制作の単価は、最初5万円ぐらいでしか作れないです。
加えて良いデザインを作ることができる。マーケティングを絡めることができる。となると
単価は20万円だったり30万円、40万円、50万円と値段を引き上げることができます。
あなたのスキルをどんどん生かして価格を上げることができる。これがWeb制作です。
その後にWeb 制作で稼げた経験だったりとか、
培った経験をTwitterでフォロワーさんに提供した結果、ブログで収益を得ることだって可能です。
1年も方向性を月に20万円を稼げます。
Web 制作で一度は稼いでみましょう。
どれくらいの学習期間・時間が必要か?
では Web 制作を始めでどれぐらいの学習期間、時間で稼げるようになるのか
に関してお話ししていきたいと思います。
こちらは個人差もありますが
だいたい平均で500時間の学習時間は必要だと思っております。
「仕事を辞めてWeb制作の学習に注力する」となったら、だいたい3ヶ月で稼げるようになります。
ですが「兼業で働きながら稼ぎたい」となった場合は、6ヶ月から9ヶ月ほどかかります。
 だらだらちゃん
だらだらちゃんえ、そんなにかかるの?
と思うかもしれませんが、
どの副業も時間はかかります。
あくまで指標ですが3ヶ月で稼げるようになるって言うのは、ほぼほぼないです。
稼ぐことがメインだから時間かかっても全然問題ないんですよ。
私なんて自慢できることではないですが副業の学習を始めてから、8ヶ月目で稼げるようになりました。
それでも月5万でしたが、1年目を超えるあたりから月20万円ぐらい稼げるようになりました。
そこで転職をして副業で月20万円なので、
給料+副業収入で、月40万円ほどの収入が得られる状態になり、
今ではWebマーケティング込みで制作を依頼されることが多いです。
ここまで来ると、どれだけ継続するかの問題なんですよね。
学習し始めてどれぐらいで稼げるかとかっていうのはあんまり考えなくてもいいかなと思います。
色々な方を分析して「ここまでこうやれば稼げるよね」というのが分かってきてるので、
この記事を読んで実行すると稼げるようになります。時間というよりどれだけ達成したかで進んでいきましょう。
Web制作の学習はやりがいがある。
ただ最初の基礎学習は本当に大変です。
どうやって稼げばいいかあんまりイメージがつかず、学習したところでどうやって稼ぐの?
と疑問も発生します。
はっきり言って、これから学習の流れにある
プログラミングは思った以上に難しいです。
ですがプログラミングを書いて、表示できたときは嬉しく今でも忘れられません。
あの時覚えたからこそ、今ではホームページを作りたいと思ってるお客様が、私のもとに
ご連絡してくれています。
特にHTML/CSS を書けるようになるとすごく達成感が得られるようになります。
ただ学習の達成感で満足して、「お金を稼ぎに行く。」ことから目を離さないようにしましょう。
新しい知識を入れすぎず、学んだもので対価を得るようにしましょう。
稼ぐには学習だけでなく営業活動も必要
稼ぐためには営業活動が必然的となってきます。
お客さんはあなたのことを知らないですから。
ホームページがどれだけ価値があるかを文章で伝える必要がでてきますからね。
学習+営業で稼ぐことができる。
そこだけは忘れないようにして学習を進めていきましょう。
この学習方法にはデメリットもある
その理由は、質問したい!!
わからないとなっても、聞くことができない点。
質問や学習ロードマップを叶えてくれるのがデイトラさんのオンライン教材です。
自宅でも学習することができ、デイトラを受講しやりきって試行錯誤して営業など行ってきた人は、
月5万円どころか、月50万円ほど副業収入。またはWebデザイナーへの転職を果たしています。
この学習ロードマップをみて、独学が難しいかもしれないと思ったら、
買い切りタイプで、質問体制を整えている挫折しにくいデイトラのWeb制作コースを受講してみましょう。
もしこの学習ロードマップを行う場合、自身の力のみでGoogle検索し解決していくことが必要です。
それは、私のTwitterのDMにて学習の進め方など質問してください。
ではここからは学習の流れについてお話ししていきます!
① 本格的にHTML/CSSを学ぶ
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
まずはこの本を実践してみましょう。
他の参考書買っちゃった!!なんて人もそちらで十分です。
まずは一つ参考書を終わらせましょう。
HTML/CSSはプログラミングではありますが、マークアップ言語と呼ばれております。
まずはこのマークアップ言語を学習していきます。
この本は実際のWebサイトを作成しながら、コーディングを学んでいくことができます。
他の参考書では、基礎を教わるばかりで、学んだものが形にならないのは非常に残念です。
まだ本を購入していないよ!という方は、ぜひ実務で使える文章が詰まっている、こちらの本購入してみてくださいね。
・本見ながらまずは書いていく。
・分からない構文があっても、そのまま書いてみる。
・とにかく最後まで進める
・もう一周してみる
実は私、実務ができるようになった時も理解度70%ほどでした。
でもみながらでも作成していくと、段々書き方がわかっていきます。
最低限ここだけは掴んで!!というところがこちら。
・idとclassの違い。
・divの使い方
・CSSを記載する時、body,p,h1h2などには、
.(ドット)を記載しないのか。
・marginとpaddingの違い
など分かってくるようになってくるはずです。
私の経験から、グローバルナビゲーションの作成からもやもやした思い出があります笑
あれは相当大変ですし、今でもどう書くのだっけと悩むことなんてあります。
正直、そこに対して難しいと思っているのはあなただけではないので、安心して進んでくださいね。
② 基礎のJavaScriptを学ぶ
ここからようやくプログラミング言語です。
JavaScriptに関しては簡単に伝えると、動きを作るためのものです。
※Javaという言語とは違います。
学ぶ理由としてはサイトアニメーションを行うためです。
動きを作ることでおしゃれなものにできたり、
ページスピードを上げることができます。
ページ滞在時間が増えGoogleから評価されやすいホームページが制作できるため、
最低限の基礎は学んでいきましょう。
ここで学ぶ JavaScript は、基本的な書き方と jQuery を勉強していきます。
最初はほとんど理解できなかったりと大変ではありますが、学習を進めていると、
だんだん理解することができます。
ここまで学習をすすめると、
リッチなホームページを作成することが可能です。
ただここで注意して欲しいのが JavaScript は簡単なものではなく、とても奥が深いです。
モダンな言語(React/Vue/Next.jsなど)を使用したフロントエンドエンジニアを目指す方でしたらJavaScriptの理解は深める必要があります。
Web制作だけでしたら、さらっと勉強し動きを付けてみるだけ。
書き方を学ぶだけで良いので、まずは基礎を身につけていきましょう。
・var,let,constの違いを知る(基本constを使います)
・文法だけさらっと覚える
・演算子、配列はやりながら理解する。
・オブジェクトは存在だけ知っておいて、暗記する必要はなし。
こんなところです。
まずはこの4つを意識しながら、本を1週終わらしてみてください。
時間はかかってもいいからもう少し頑張りたい方は、
解説も優しくわかりやすいので、最初は新しい文字に圧倒されますが、慣れてくるはずですよ。
③ デザインカンプからのコーディングを学習する
ここまで学習を進めたら HTML/CSS/JavaScript を使った、
サイト制作を行っていきましょう。
ここからが実践です。
デザインカンプという、コーディングされていないデザインデータをもらって、
今まで学んだ HTML/CSS/JavaScript を用いて Webに表示するっていう仕事をします。
無料で提供しているデザインカンプのコーディング教材があります。
そちらを順番に行いましょう。
うわ!難しい!!となったら、
最初は、解説動画付きで公開してくれていますので、その動画を写経しながらコーディングしましょう。
もしわからなかったとしても、まずは手を止めずに進めていきます。
動画を見て写経した場合は写経した後に何も見ないでアウトプットするこの流れを作ってみるとより定着しやすいです。
この3つさえできたら、デザインカンプからのコーディングの恐怖も
なくなるかと思います。
Penginさんのブログにも記載がありますが、
Googleの検知をしないようにすることが必要です。
<head>
<meta name="robots" content="noindex , nofollow">
</head>head内に必ず noindex,nofollowを入れるようにしましょう。
noindex = Googleなどの検索エンジンにサイトやページをインデックスさせないようにするためのメタタグのこと
nofollow = 検索エンジンのクローラーに対し、リンク先への受け渡しを行わないように伝える属性値です。
Googleの検索表示に関わってくるため、必ずあなたの制作物以外を公開する場合は守りましょう。
では今まで作成してきたページを公開する方法へと移りましょう。
④ ページの公開方法について
ページを公開するには、レンタルサーバーが必要になってきます。
サイトやブログの情報を配信する「サーバー」を「レンタルする(借りる)」ことができるサービス。
このレンタルサーバーとドメインを用いて、Web上にあなたの作成したサイトを公開することができるようになります。
サイトをお客様のアップロードする前に、自分のレンタルサーバーを用いて、
テスト公開する。といった流れが必要になってきます。
レンタルサーバーには契約が必要となります。
月額1,000円ほどで、しかもブログをすることで収益を獲得することだって可能ですから、
必ず契約しておきましょう。
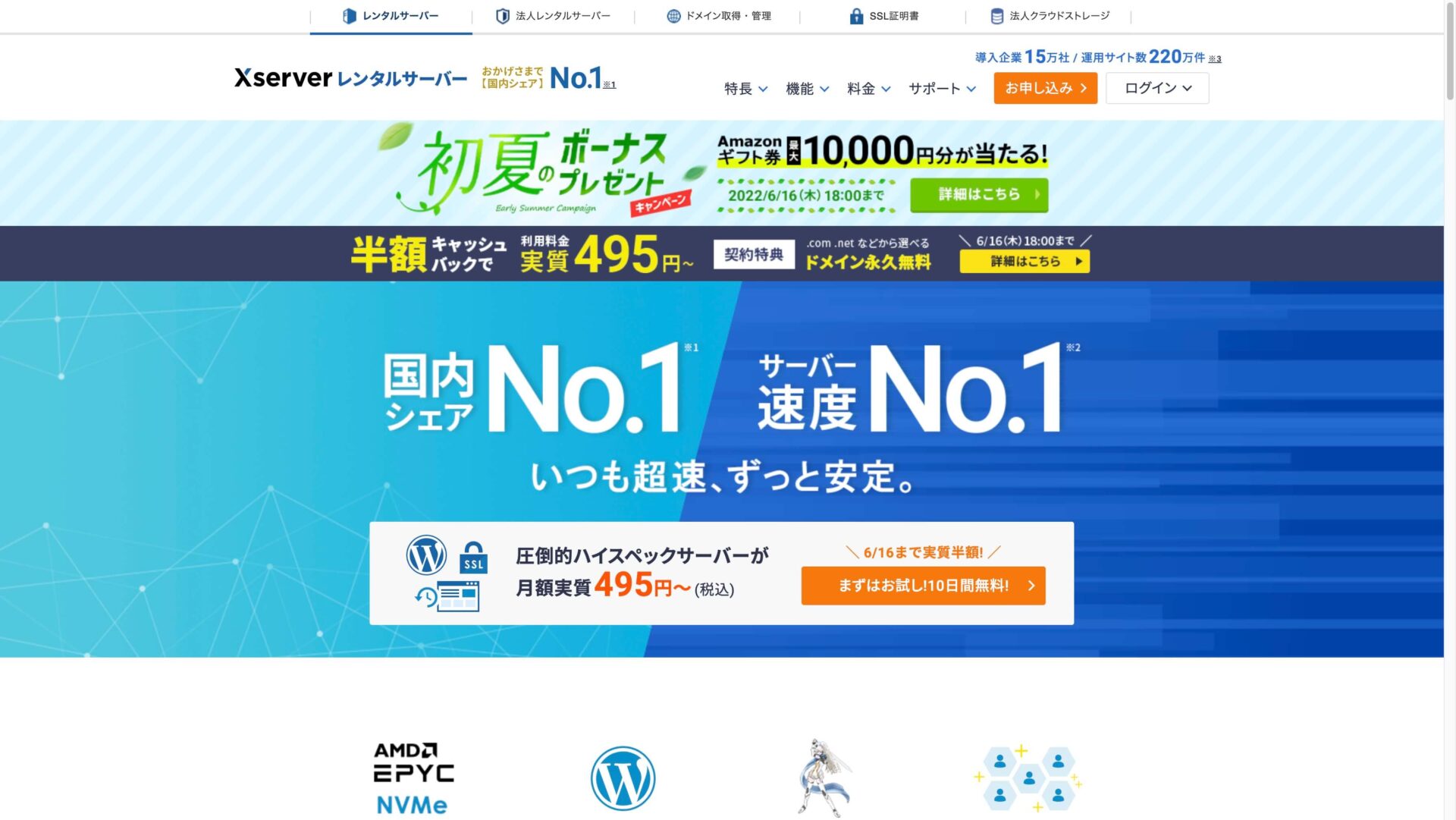
契約するレンタルサーバーは、Xserver ![]() が一番良いです。
が一番良いです。
・サーバーの速度がサクサク
・WordPressサイトを簡単に立ち上げてくれる
・ドメインとともに取得することができる
・わからない時のカスタマーサポートが充実かつ、即時対応
サーバーって触るの怖いし、わからないことだらけだな。。
と思うかもしれませんが、全然そんなことはないです。
ここからは、非常に長くなってしまいます。
Xserver を登録して、10日無料でサーバーレンタルできますので、サイト公開時にレンタルしておきましょう。
レンタルサーバーを申し込む流れ
ではサーバーとサイト紐付けの流れを説明します。
① Xserver を申し込む
② ドメインを購入する
③ FTPサーバーで紐付けを行う
① Xserver を申し込み、アカウント登録する

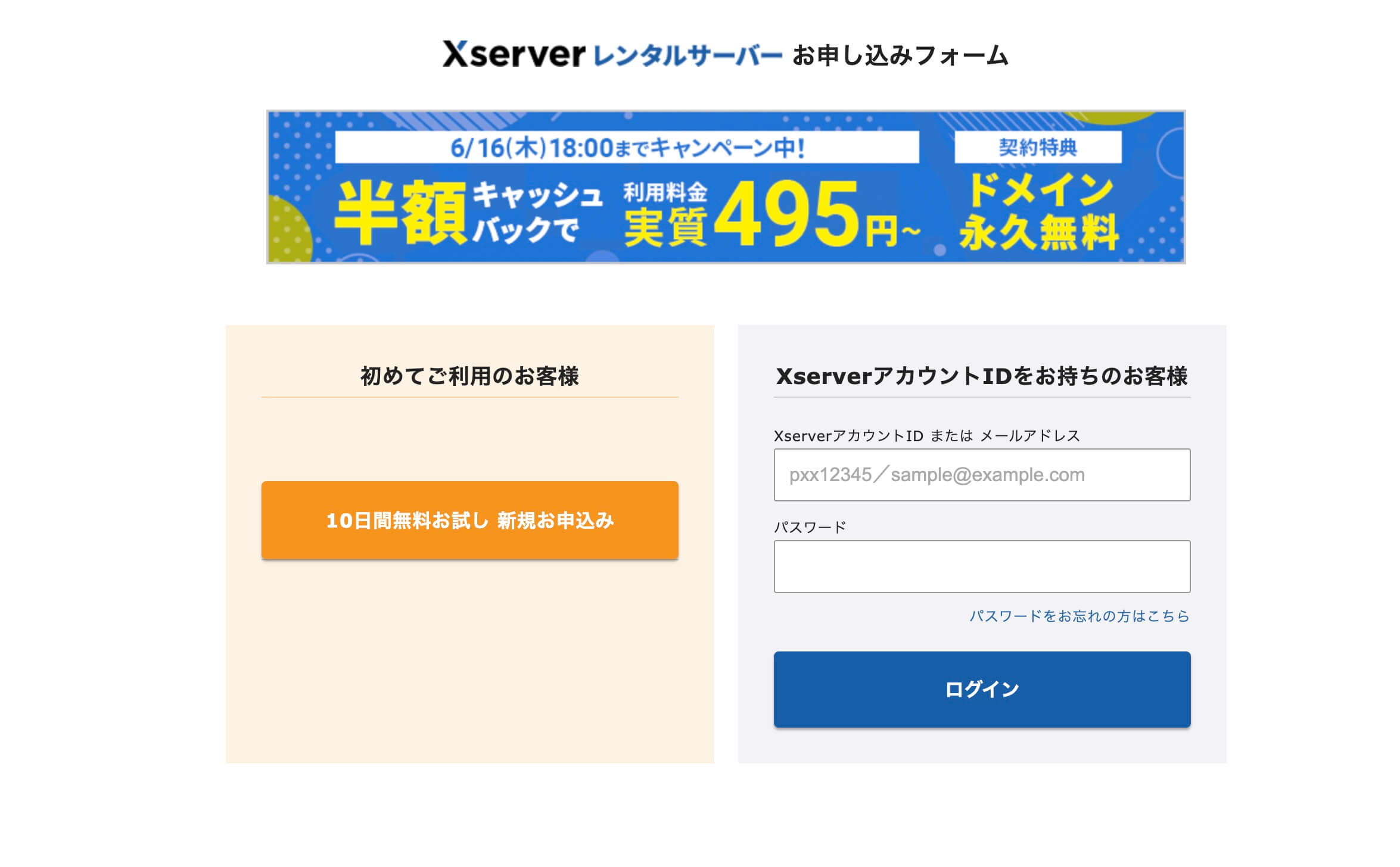
このリンクへ進むとこの画面へと進みます。
こちらから、まずはお試し10日間無料のボタンを押しましょう。

10日無料お試し 新規お申し込み を押しましょう。
この時に押したらすぐ振り込み。というわけではないので、安心してくださいね。

3ページ目では、プラン内容が表示されます。
| プラン名 | 料金 | メモリ | 容量 |
|---|---|---|---|
| スタンダード | 990円/月 | 8GB | 300GB |
| プレミアム | 1,980円/月 | 12GB | 400GB |
| ビジネス | 3,960円/月 | 16GB | 500GB |
メモリと容量が増える程度ではありますが、サイト訪問者や、サイト内での画像などの容量をどれだけサーバーに送れるかで決まってきます。
ただこれから始めるあなたは、スタンダードで問題ありません。
Xserverアカウントの登録に進むを押しましょう。

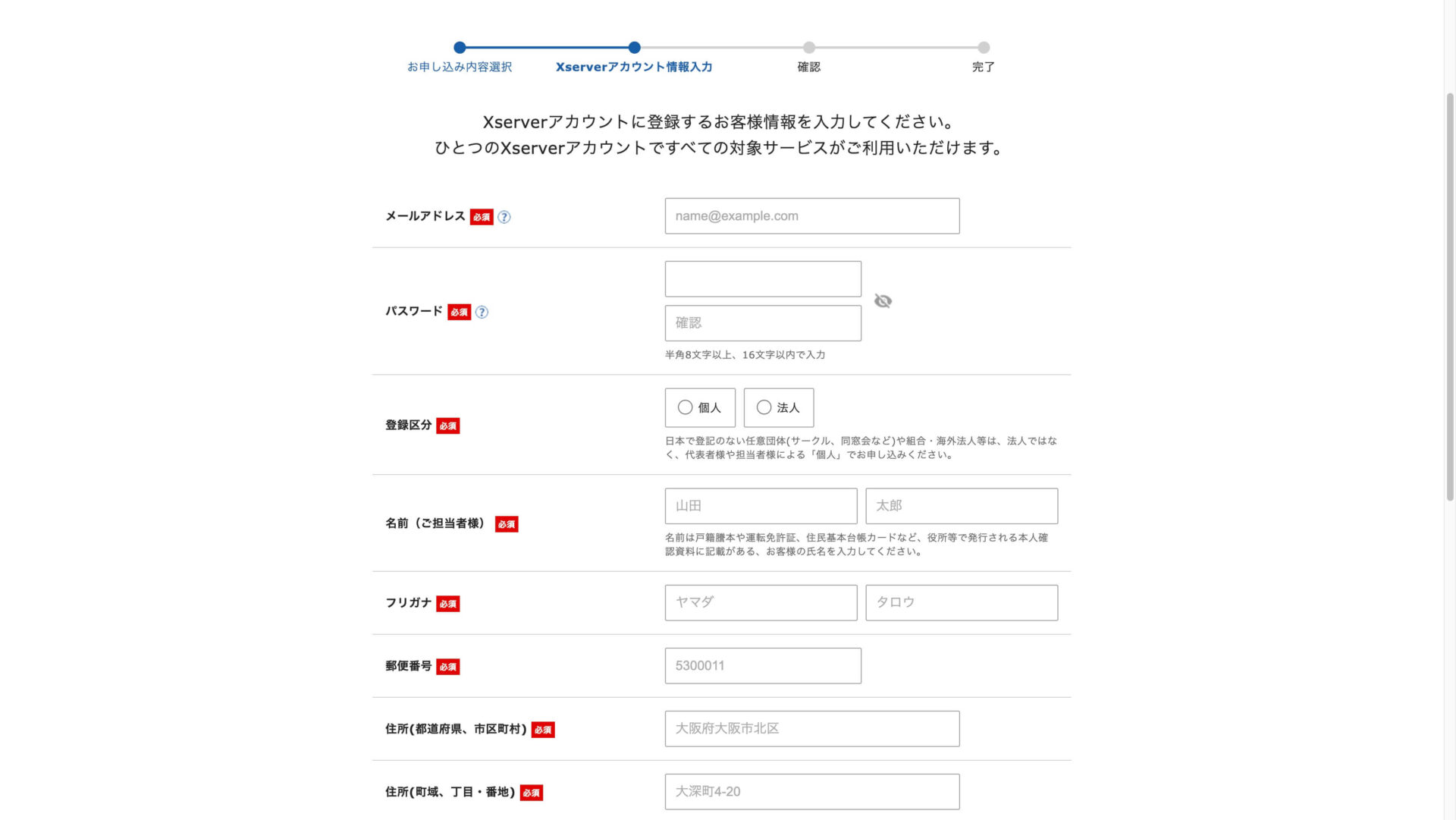
4ページ目ではお申し込みの前に、アカウント登録に必要な詳細情報を記載します。
Googleブラウザならパスワードを記憶してくれますが、
ログインは頻繁にすることになるので、パスワードだけは保管しておきましょう。

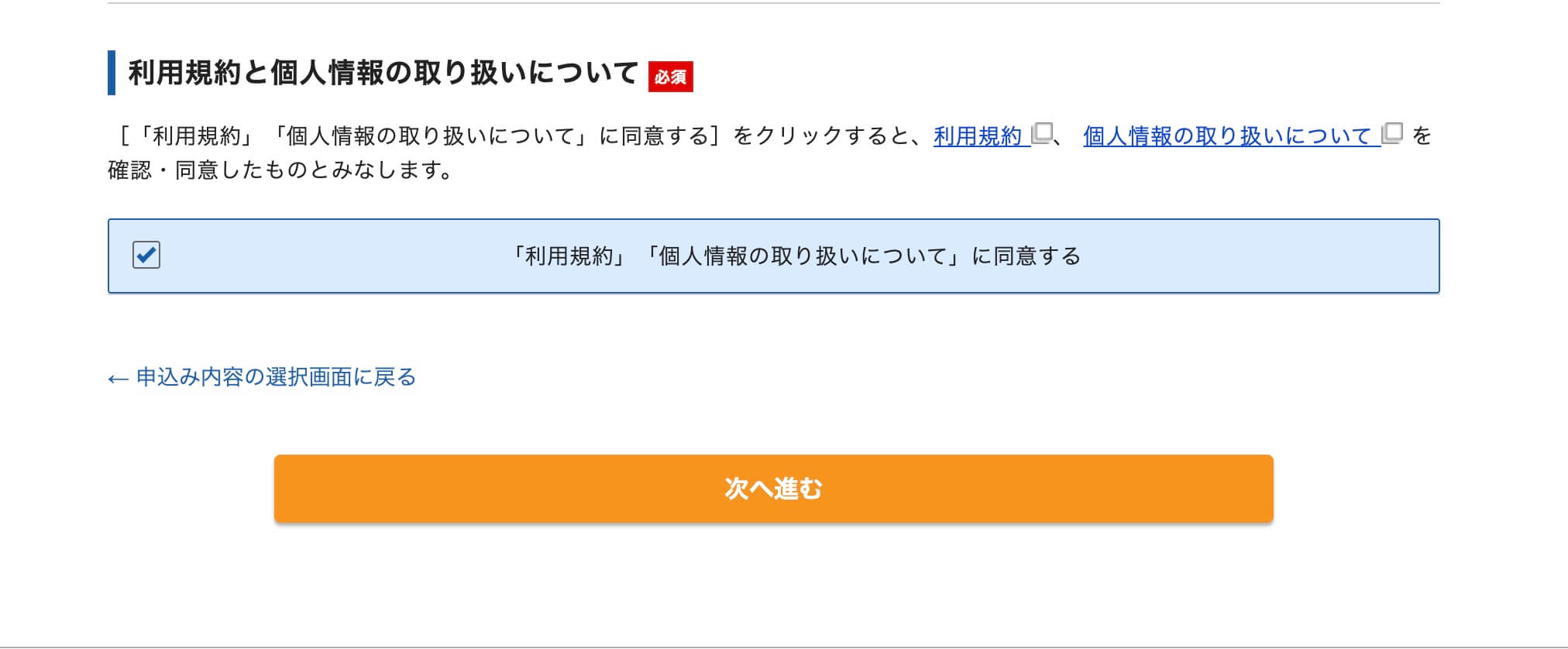
入力したら、「利用規約」「個人情報の取り扱いについて」に同意するにチェックし、次に進みます。


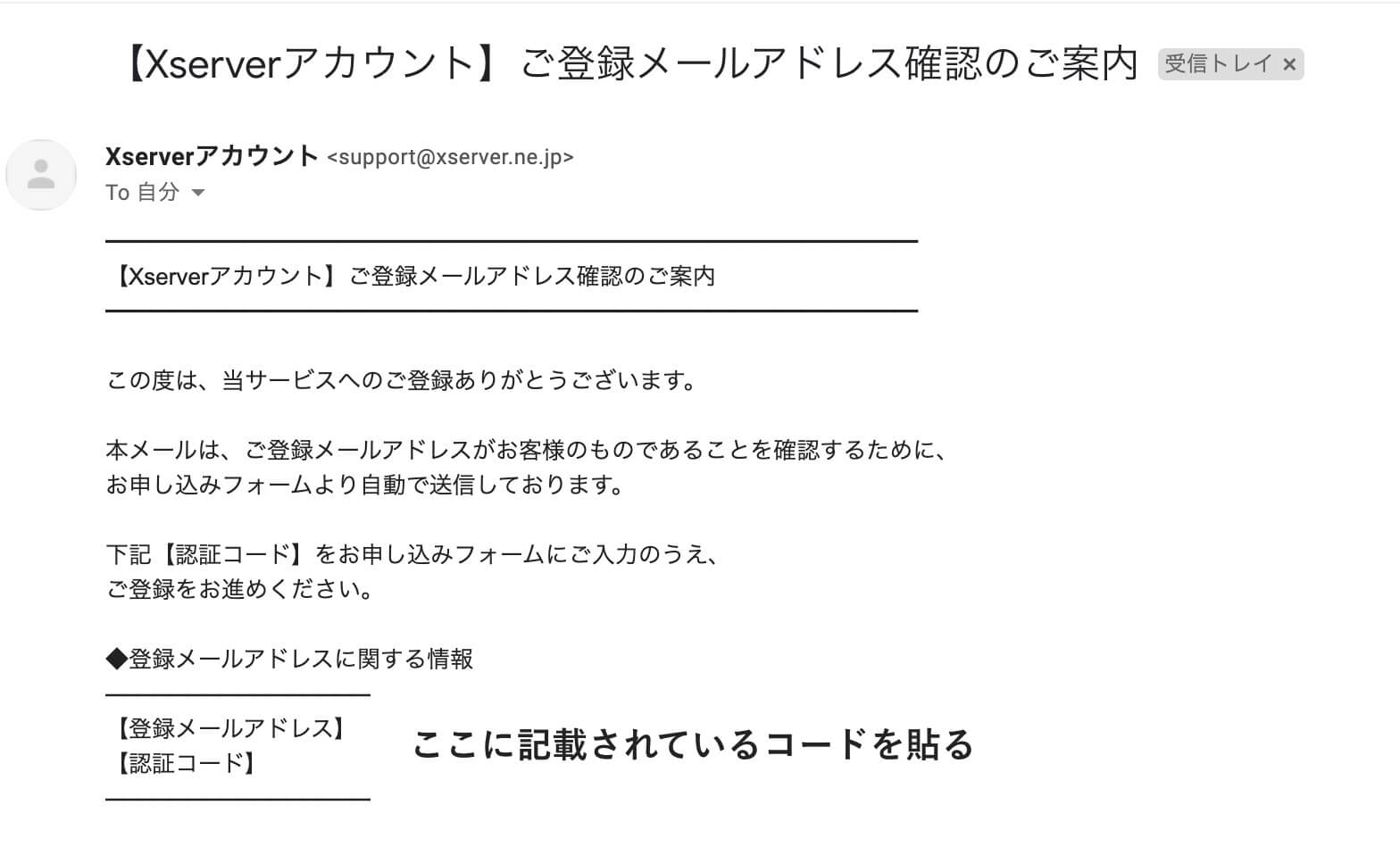
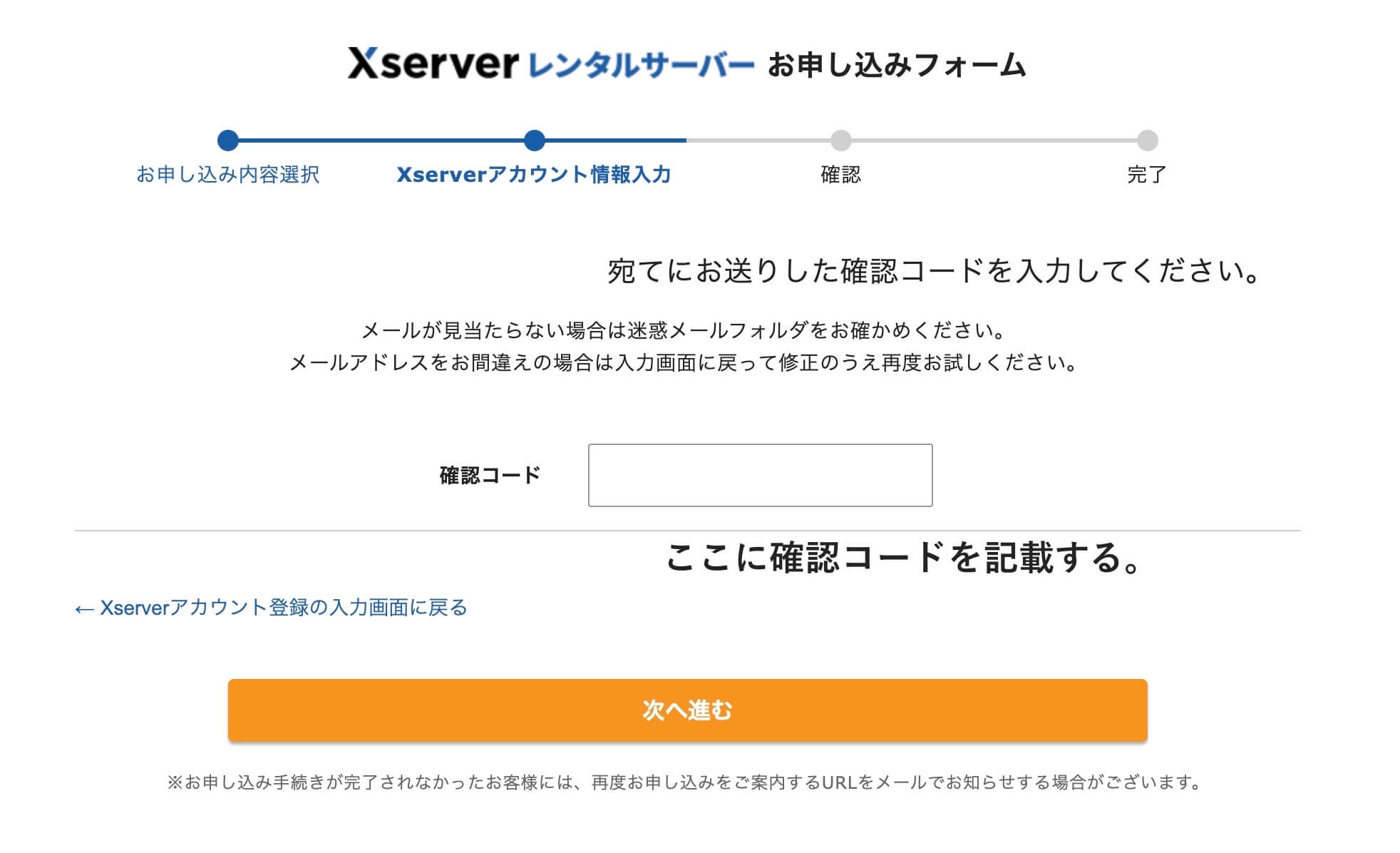
① 登録したメールアドレスに確認コードが送られます。
② そこで確認コードをコピー
③ 入力画面でコードをペーストする
この手順が完了したら、次へ進むを押しましょう。
※ もしメールが届いていない場合は、迷惑メールボックス、Gmailならプロモーション欄もご確認ください。

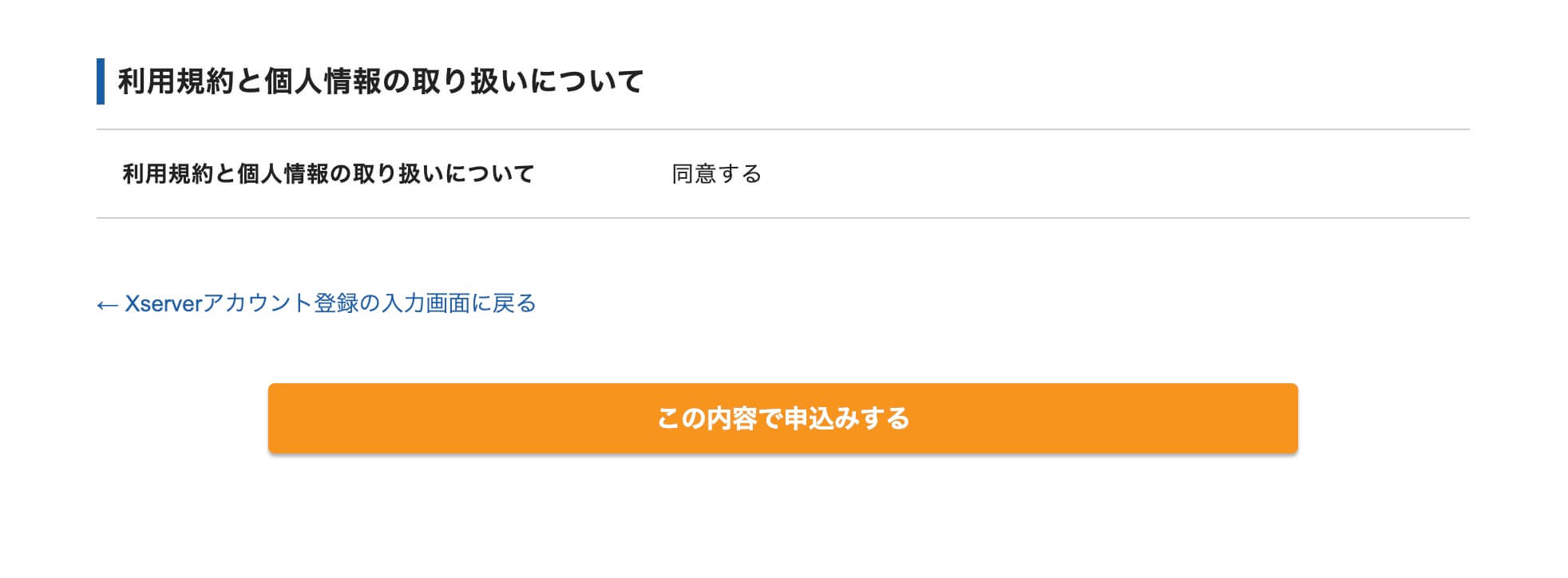
確認画面に移り、一番下までいくとこの内容で申込みするとあるので、
そちらを押して登録が完了です。
このあとは10日間の無料サーバー貸し出し状態が続きます。
サーバー本登録→申し込み

サーバー申し込みまで完了まであともう少しです!
登録すると何やらダッシュボードが出現します。
触り方がわからん。。。と思うかもですが、大丈夫です。
ファイル管理、サーバー管理の隣にある、「・・・」 を押しましょう。
契約変更・料金支払いを選択します。

Xserver月額申し込みへと進んでいきます。
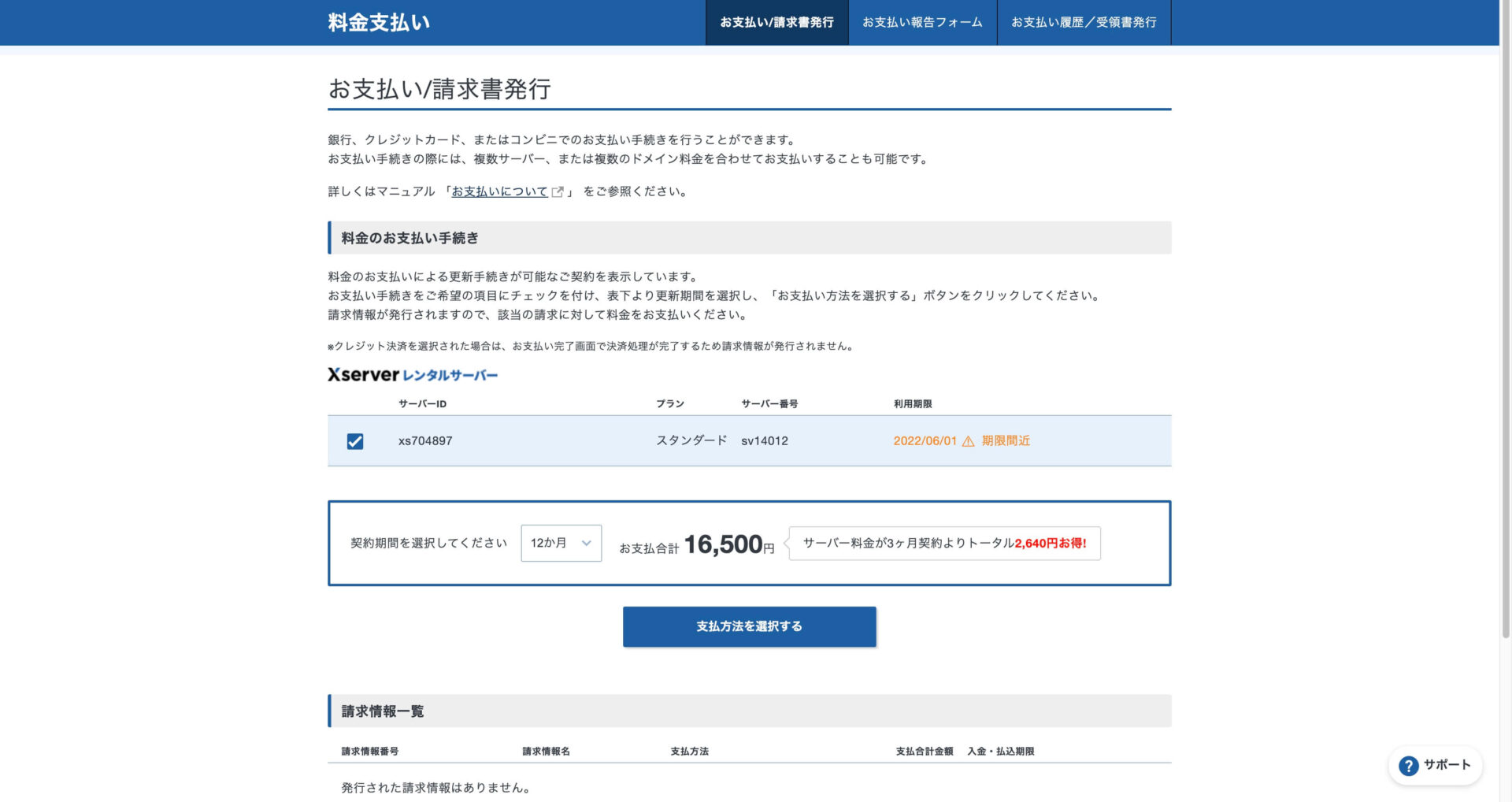
契約期間を選択してくださいと出ていると思いますが、
12ヶ月をおすすめします。
支払い方法を選択する
を押して進みましょう。

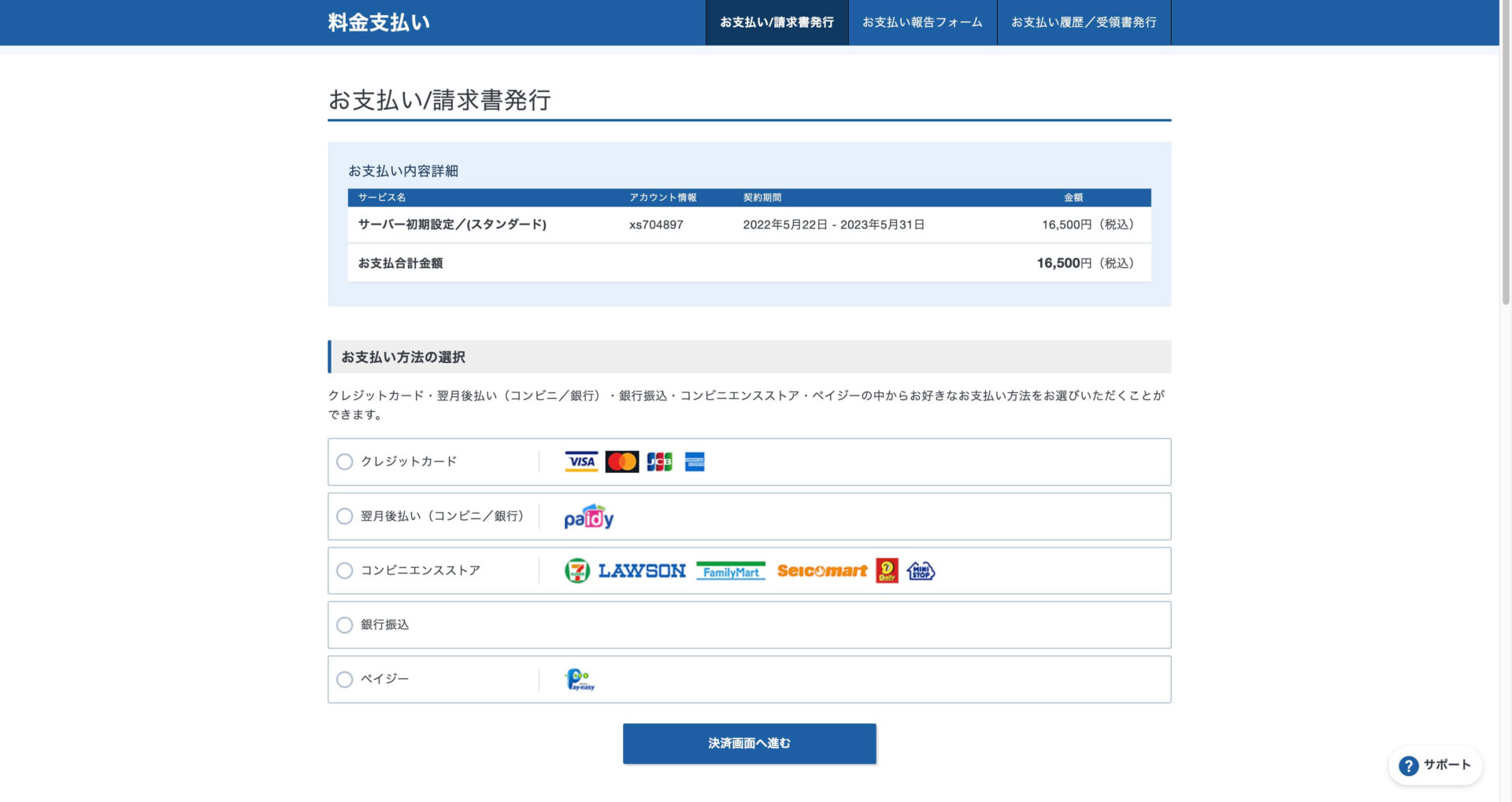
料金支払いを選択します。
なんでもいいと思いますが、領収書を確保しやすい、
クレジットカードが良いかと思います。
クレジットカードだと、自動更新になりますので、
急にサーバーが使えなくなるという事態にはならないので安心です。
クレジットカードを入力すると完了になります。
ここまでお疲れ様でした。
Xserverを利用し、サイト公開する
Cyberduck をダウンロードします。
Macにインポートする。
サーバー情報を入力する。
Cyberduck をダウンロード

なんともいえない。なんか怪しげなアヒルですが、ウイルスはないので安心してください。
無料ダウンロードをクリックしてダウンロードします。
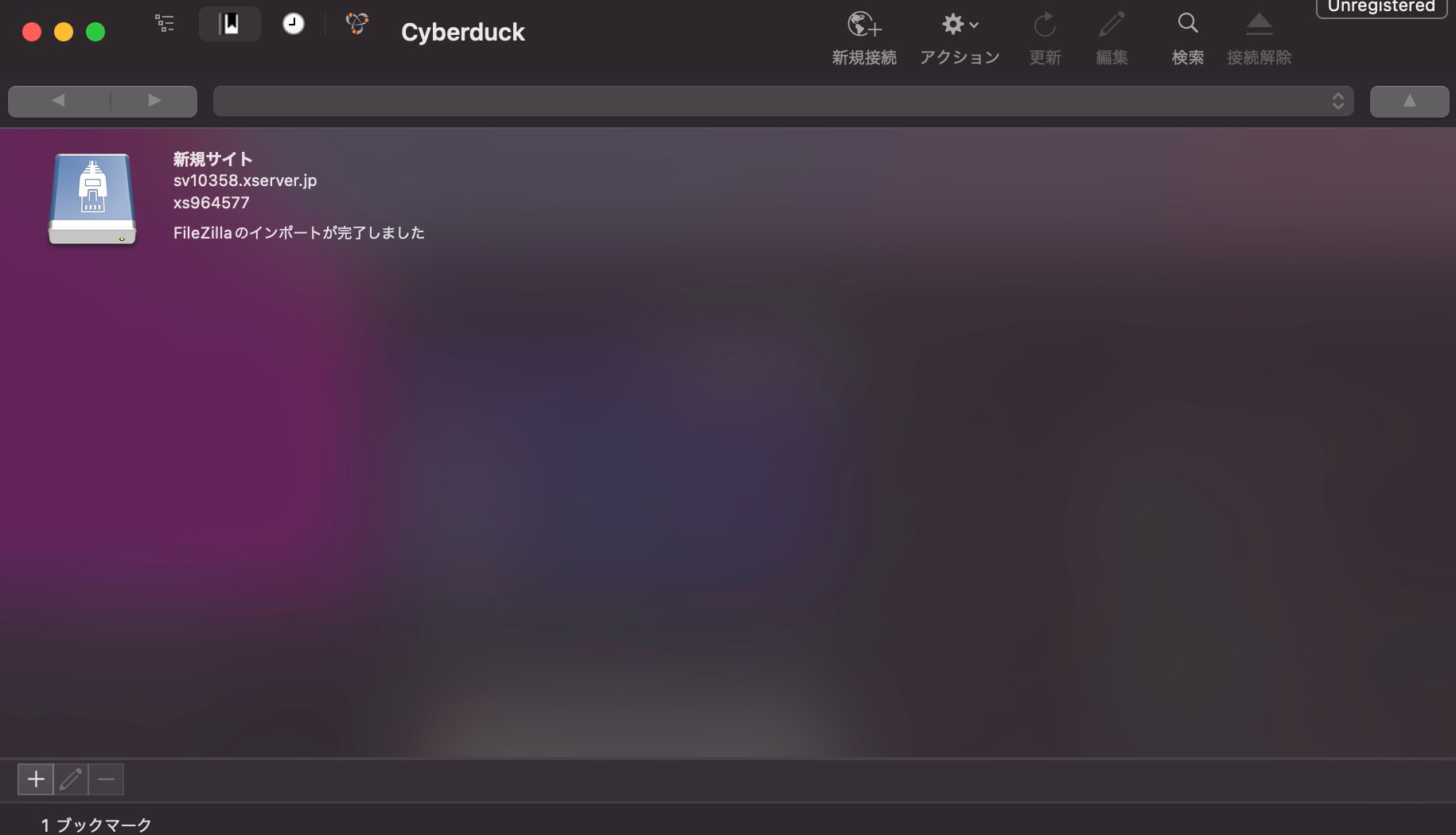
Zipファイルをクリックして、Cyberduck を開きます。

管理画面の上、新規接続を押します。

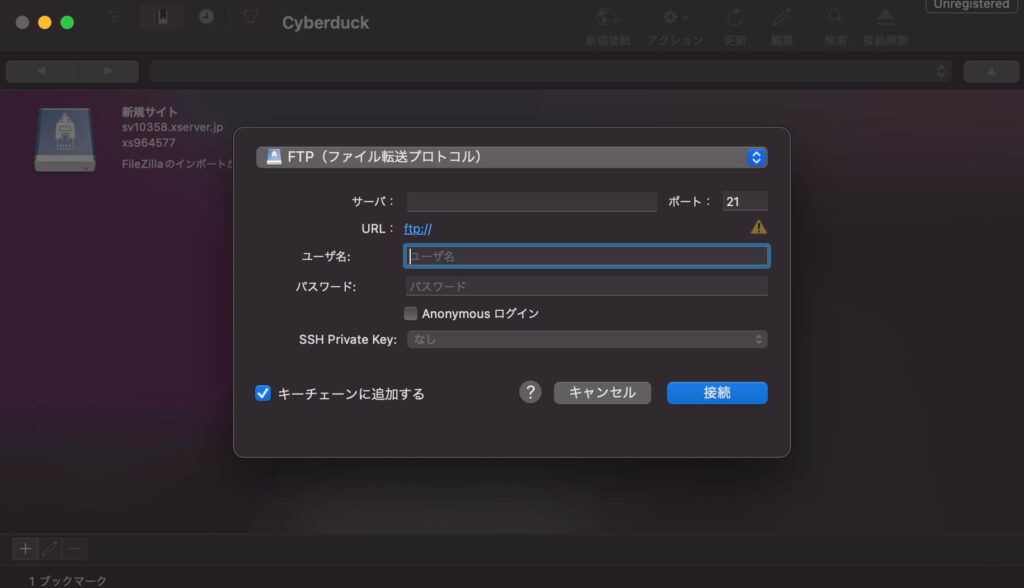
サーバ:FTPサーバ名(FTPホスト名)
ユーザ名:FTPユーザ名(FTPアカウント名)
パスワード:FTPパスワード
プロトコル:「FTP-SSL(Explicit AUTH TLS)」を選択
サーバ:FTPサーバ名(FTPホスト名)
ユーザ名:FTPユーザ名(FTPアカウント名)
パスワード:FTPパスワード
 だらだらちゃん
だらだらちゃんああ。急にわからなくなってきた。。
アカウント設定完了時にもらったメールにて全て記載されています。
そちらを確認しましょう。
もしわからない場合は、先ほど登録したXserverで内容をみていきましょう。

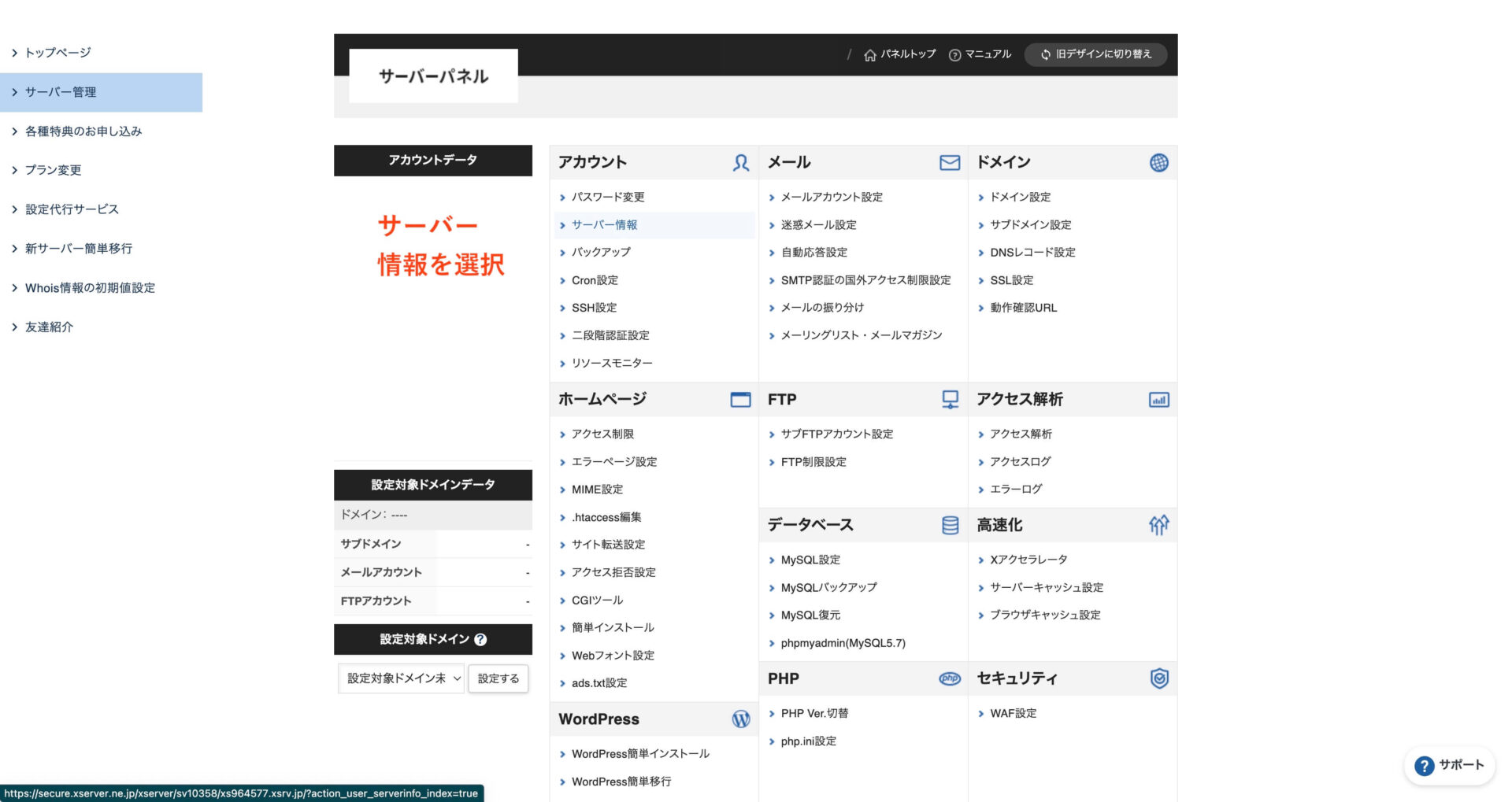
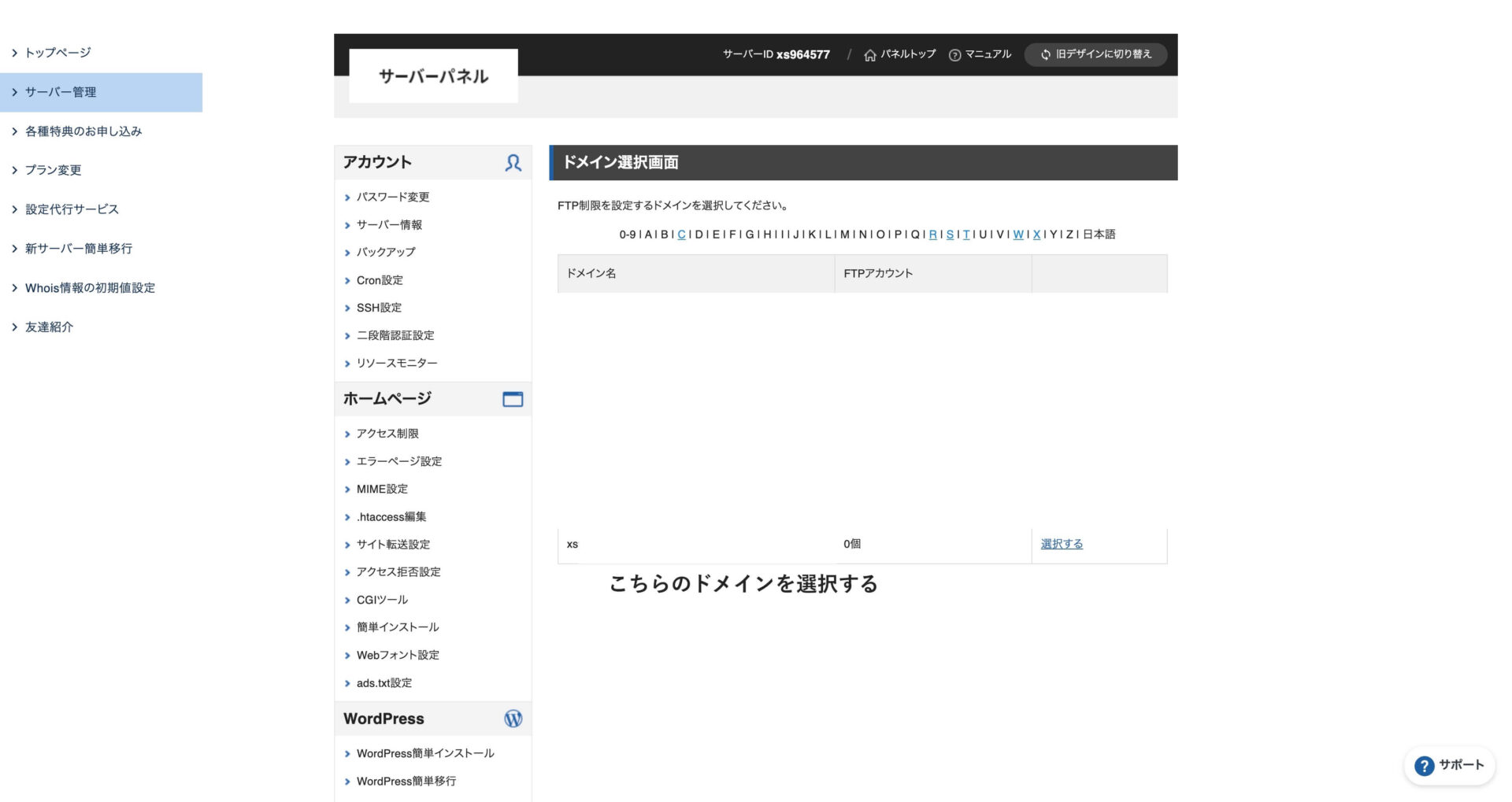
サーバー管理をクリックしましょう。

サブFTPアカウント設定を選択します。

xsから始まるドメインを選択→FTPソフト設定をクリックします。
そちらで確認することも可能です。
これで設定は以上になります。
あとはファイルを送ることで、閲覧が可能です。
\ Xserverならドメインが無料 /
⑤ ポートフォリオ作成
ではポートフォリオ作成を行っていきましょう。
ポートフォリオというのは、今まであなたが作ってきた実績のことを指します。
今まではデザインカンプを元にサイト制作を行ってきましたが、
今度はあなたがデザインを作成して、実績を載せるようにしていきます。
・営業時に、レベル感を見せる指標になるから
・案件受注の確率を上げるため
・自動受注をするため
ポートフォリオなしで営業をしたとしても、武器を持たず
ステータスだけで、戦場に行くようなものです。
ポートフォリオの記述に必要な内容としては、
・グローバルナビゲーション
・メインビジュアル
・今までの制作物
・どのような制作を行うのかorメリット
・料金表
・お問い合わせフォーム
これらを埋め込んだサイト制作を行っていきます。
この時に、意識することは
・綺麗なコードを書く
・余分なcssは使わない
・持っている知識を使ってアニメーションをつける。
・制作物は遷移するようにリンクを貼る。
こちらは最低限行っていきましょう。
自己紹介型のポートフォリオを作っているのであればそれは見直しましょう。
自己紹介型のポートフォリオで営業されても、
全然惹かれるものがないので、今までに調べてなかなかでてこなかったコードを解決するブログと
作成したデザインカンプ→コーディングの制作実績を載せていきましょう!
① ワイヤーフレーム作成
② 制作実績を載せる
③ コピペOKでもコーディングを解決するブログを作成。
この手順でコピペOKのものを増やしていけば、この人色々経験しているな
と感じてくれるし、SNSでの受注 の幅も拡がってきます。
あなたが使ったものを整理するためにも、コーディングノートとして使えるので、
営業にも、制作にも使えて一石二鳥ですよね。
⑥ 営業を行う

営業するのは3択。
・Web制作会社
・ランサーズ、クラウドワークス、ココナラ
・検索欄、Instagram
ですがまずは、Web制作会社さんへの営業を行っていきましょう。
なぜWeb制作会社さんなのか
ちゃんと良いコーディングを行えば、継続でお仕事を頂けるから。
新規獲得のための営業をしなくて済むのですよね。
しかも制作会社様とお仕事することで、Web制作の実際の流れを把握することもできます。
(こちらに関しては、直接のお客様向けの進め方について今度お話しします。)
エンドクライアント様ですとずっと新規獲得のための行動をしなければいけないので、
月々の収入が安定しません。
まずはコーディングを最大限活かせるWeb制作会社さんに営業をしていきましょう。
エンドクライアントさんからすると、正直コーディングを求めているわけではないです。
むしろデザインですからね。
でもいまからデザインを学習をするとなると、余計に時間がかかってしまいます。
調べ方としては、
「〇〇県 Web制作会社」 で調べると大体出てきます。
営業のメールをお送りする
神奈川県にお住まいなら「神奈川 Web制作会社」で調べたら沢山の制作会社さんが出てくるはずです。
ただし、検索したホームページ全てに送ればいいというものではありません。
お問い合わせ欄に営業メールはお控えください。
または採用を積極的に行っていない会社への営業は基本やめましょう。
では営業メール文章の参考例を記載します。
〇〇株式会社
〇〇様
はじめまして。
個人事業としてホームページ制作を行なっております。
〇〇と申します。
この度は突然のメールでのお問い合わせ失礼いたします。
本日は、業務委託の件でご連絡させて頂きました。
貴社のブログや、ビジョンにお客様への想いを描いていくお仕事への熱意をみて
もしよろしければ、私も微力ながらコーディングでお力添え頂けないかと思い、ご連絡させて頂きました。
私は神奈川の〇〇に住んでおります。
未だ業務は未経験ではありますが、〇ヶ月、独学でここまで学習しております。
リンク貼る
デザインカンプ→コーディングはAdobe XD、PhotoShopともに可能です。
稼働時間は5:00-8:00、12:00-13:00、18:00-23:00
での稼働ができます。
こちらのデザインカンプ→コーディングでは、
5ページ ◯時間でコーディングを行うことが出来ております。
リンク貼る
納期には間に合わせること、分からないことがありましたらすぐにご質問させて頂きまして、
貴社のお客さまに完全品質で、デザイナー様の指示通りに反映いたします。
コーディングにて、貴社の事業に貢献させて頂けますと幸いです。
よろしければ一度お話しさせて頂けないでしょうか。
よろしくお願いいたします。
名前
このような文章を書いてお送りしましょう。
リンクを貼るのところには、ポートフォリオURLになります。
営業のアピールポイントは3つ
① どのレベルをどれくらいで終わらしてくれるのか。
② カンプ元はXDかPhotoShopまたは、どちらも可能なのか。
③ 契約ではなくまずは交流をする
特にWeb制作会社さんは、品質担保と納期に敏感な会社様です。
あとは誰でもできるスキルですが、丁寧さとコミュニケーション能力は欠かせないです。
ここでいうコミュニケーションというのは、指示通りのコーディングをしてほしいけれど、
理解しない上で進めないということです。
当たり前でしょ。と思うかもしれないですが、結構あるあるなんです。
Web制作会社がコミュニケーション不足で制作がうやむやになるケースの方があるのですが、
こちらから営業したからには、しっかりとどのようなことを前提に行うのかなど、聞く姿勢を持ちましょう。
コミュニケーション能力を生かし、謙虚に、丁寧に接していきましょう。
営業されるのは正直嬉しい
欲しているところはたくさん企業様であります。
ですが、スキル不足でコミュニケーションが増えるのも会社としては
「結局私たちがやった方が早い」とならないためにもちゃんと、求められるスキルまでいきましょう。
それかHTML/CSSまで学習した後に、一度営業というか、アピールするのもありです。
独学でHTML/CSSを学習して、ここまで作れるようになりました。
WordPressまでできるようになってから、貴社の制作事業に貢献できないかと思いまして、
一度お話しさせて頂けないでしょうか。
とメールすると、一度お話しさせてくださる会社様も多いです。
相手目線に立つと、従業員が少ない会社様はとくにコーディングできる人材を探しているはずですので、
それをお問合せフォームから丁寧、真摯に対応してくださる人が来たらきっと嬉しいはずですよ。
だからこそ勇気をもって学習したあとは、Web制作会社様との交流を深めましょう!
⑦ ここからは営業とともに、WordPressの学習をしていきます。
今までは HTML / CSS / JavaScript を用いた、サイト制作を行ってきましたが、
ほとんどのWeb サイトは WordPressというCMSを用いて制作することが多いです。
ここで学んで欲しいのが、WordPressの自作テーマを学びましょう。
WordPressの自作テーマを学ぶならこちらが良いです。

こちらは Udemy という動画学習コンテンツとなっており、一定金額だと約2万円しますが、
頻繁に割引されています。
動画学習だと実際にどのような手で動かしながら見れる点もいいので、こちらセール時に購入して行ってみましょう。
WordPressマスター講座
【決定版】WEBクリエイターコンプリートパック!!

先ほどは、WordPress の基礎を動画で学習したのですが、
本格的なビジネスサイトをデザインカンプから作成していきます。
実案件クラスのカンプ3種類を900円で学べるのはえげつないですよね笑
これみたときは発狂してしまいました。。。
私もこれぐらいギブできるようになりたいですね…
少し大変かと思いますが、答え見ながら写経でもいいと思います。
まずはWordPressのコーディングを学んでから、各コーディングに行った方がいいと思いますので、
デザインカンプからのコーディング練習【インフラ系サイト-上級編-】
を行っていきましょう。
※ 2022年.2月時点の紹介です。
くりのすけさんのセールがおわったら30,000円に戻りますのでご注意ください。
WEBクリエイターコンプリートパックで本格サイトを作ってみる
まとめ:あとはもう学習の行動に進むだけ。
ここまで行う事ができたら月5万を稼ぐことはもちろん。
営業が分かってくると月20万稼ぐことは容易になってきます。
ですが最初に単価を上げすぎて受注できなさすぎるって言うよりかは、
身の丈に合った受注額で料金設定を行って沢山のWebサイトの制作をしていきましょう。
そうすることで学習から我が脱却することもできますし、自分用にホームページを使って受注するときに
実績として載せるウェブサイトが増えますから、さらに高単価な受注を加速させることができます。
まずは副業何かをはじめたいなと思っている方は是非、 Webデザインから学んでみましょう。
さいごになりますが、ここで紹介した学習方法は、より安価で学習することはできますが、
質問したいなとか周りと一緒に学習を進めていきたいなっていう方にはお勧めはできません。
1人で学習できなさそうだったらオンライン型のスクールもあり
Web 制作とかプログラミング学習で、つまづいたら Google 検索をして解決することはできます。
検索をして解決することはできます。
ですが Google 検索の仕方だって最初わからないし、何をどうわからないのかもわからないというような状態です。
メンターをつけたりとか、講師がいるオンライン学習ができる教材で勉強するというのもいいと思います。
私は2年前に学習を始めましたが、何も知らない私が独学で実務まで行くのはとても苦労しました。
もちろん学習カリキュラムを終える頃には実務で活かせる内容にはなっていますが、
質問できないという環境では、まだまだ不安に感じるところはあるかと思います。
2年前に伝えるならデイトラのWeb制作コースを間違いなく買っています。
こちらの オンライン教材は、約10万円しますが
分からないことを質問することもできますし、講座のアップデートもしてくれます。
このカリキュラム以外に学習を進めたい教材を買ってみようかなと思うぐらいでしたら
最初からデイトラのWeb制作コースを間違いなく買った方がいいです。
それぐらい運営体制も素晴らしいですし、講座のアップデート内容も行なってくれます。
デイトラは、2020年の4月から運営していて、デイトラを受講してこの2年間学習してきた同期が、
今では月50万円稼いだりとかクライアントからもお褒めのお言葉を頂いてるって言う事もTwitterで聞いたりします。
もちろん私だってそうです。
どのような学習ロードマップを進めていけばいいのかなと迷っているぐらいでしたら、
私のカリキュラムか質問体制のあるデイトラのカリキュラムを進めていった方がより確実に稼ぐことができます。
10万円という価格は高いかもしれないですけど、
10万円のカリキュラムを学ぶことで返ってくる金額、経験、知識全て大きいものとなります。
ぜひ気になった方はこちらからホームページを見てみてください。
私からのメッセージはもう以上となりますが、
Web 制作の実務の進め方だったり、副業でつらかったこととか
失敗談もちゃんと伝えておきますのでこれを読んでくれてるあなたに有益な情報をお伝えできるようにしていきます。
よかったらこのブログをブックマーク。
今後もWebデザインに関する有益な情報をお伝えしますので、
Twitter のフォローをよろしくお願いします。
ではここまで読んでいただきありがとうございました。
ではまた!